Add Network Programmatically
This document shows how to integrate Avalanche Network with your dApp, either using Core or MetaMask.
Core
Powered by Avalanche, Core is an all-in-one operating system bringing together Avalanche apps, Avalanche L1s, bridges, and NFTs in one seamless, high-performance browser experience. Putting in another way, Core is more than a wallet. It is a curated web3 operating system combining Wallet, Explorer, Bridge, Avalanche L1s, dApps, and more.
Getting a Dapp ready to connect to Core is made simple with pre-built tools from the Core Team.
First download and install the Core browser extension from here.
avalanche-dapp-sdks contains an example of how to connect via @web3-react/core to the Core extension specifically.
The repository cloning method used is HTTPS, but SSH can be used too:
git clone [email protected]:ava-labs/avalanche-dapp-sdks.git
You can find more about SSH and how to use it here.
Then check out this sample project under packages/avalanche-connector-example
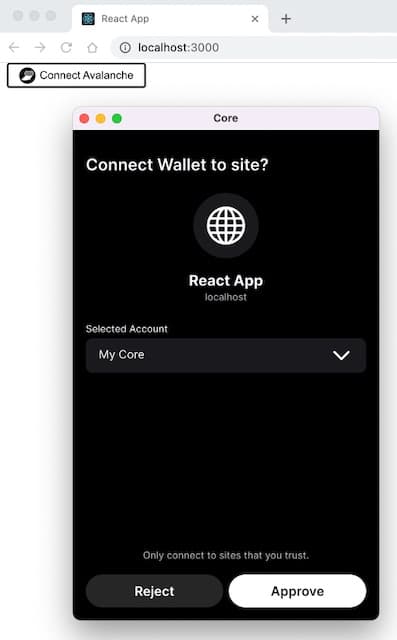
If everything works as expected, you should be able to load [http://localhost:3000/\] on your browser, click on the "Connect Avalanche" button on the page as below:

Check out the README to see details how this works and use it to fit your needs.
This Google Drive has the assets needed to create a Connect with Core button.
MetaMask
Adding new networks to MetaMask is not a trivial task for people that are not technically savvy, and it can be error prone. To help easier onboarding of users to your application it is useful to simplify that process as much as possible.
This tutorial will show how to build a simple button in your front-end application that will automate the process of adding the Avalanche network to MetaMask.
EIP-3035
EIP-3035 is an Ethereum Improvement Proposal that defines an RPC method for adding Ethereum-compatible chains to wallet applications.
Since March 2021 MetaMask has implemented that EIP as part of their MetaMask Custom Networks API.
Let's see how it works.
Data Structures
To add the Avalanche network to MetaMask, we need to prepare the data structures that will be contain all the necessary data.
Main network data:
Test network data:
Adding the Network
To add the network to MetaMask, we need to call the wallet_addEthereumChain method, exposed by the web3 provider.
Where injected is initialized as a web3-react/injected-connector used to interface with MetaMask APIs. Usage for other popular web frameworks is similar. Replace AVALANCHE_MAINNET_PARAMS with AVALANCHE_TESTNET_PARAMS if you want to add the test network.
Typical usage pattern would be to expose a button calling that method if you get Wrong Network or Error connecting errors when attempting to establish a connection to MetaMask.
User Experience
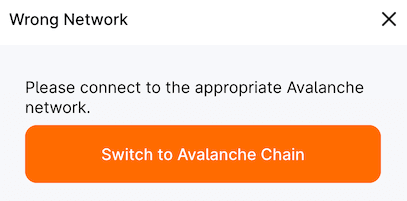
When users first come to your dapp's website they need to approve connection to MetaMask. After they do that, if you don't detect successful web3 network connection, you can present them with a dialog asking them to confirm switch to a new network:

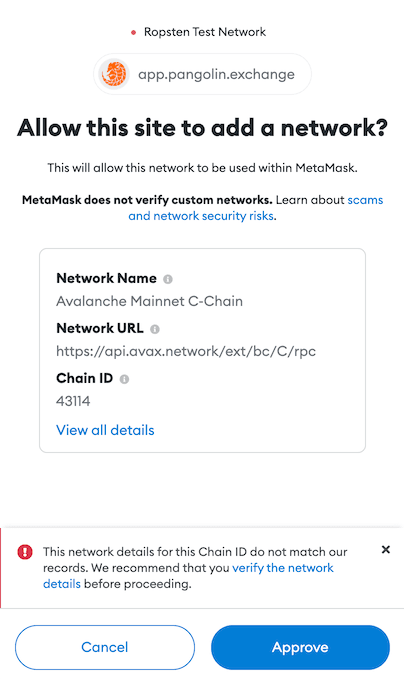
If they press the button, they are shown a dialog from MetaMask asking for approval to add the new network:

If they approve, your app will be connected to the Avalanche network. Very easy, no need for any data entry, no chance of wrong data entry. And that's it, users are ready to interact with your dapp!
Conclusion
Dapp users are often not very technically sophisticated and onboarding them needs to be as seamless and easy as possible. Manually adding a new network is a hurdle than a certain percentage of your potential users will not be able to clear. Removing that requirement is a simple step that will enhance their experience and enable more users to get to actually use your dapp.
If you have any questions, problems, or ideas on how to improve, or simply want to join our developer community, you can contact us on our Discord server.
Last updated on